CenterPoint
More than 1.2 million CenterPoint Energy customers were still out of power as of Wednesday, two days after Hurricane Beryl knocked out power for more than 2.2 million.
The company has so far restored power to 1 million customers, but progress was slow-moving during the day. About 6 a.m. Wednesday, CenterPoint had 1.37 million without power in the Houston region according to its tracker. As of 5:30 p.m., that number was 1.24 million, meaning only about 130,000 gained power back during the day.
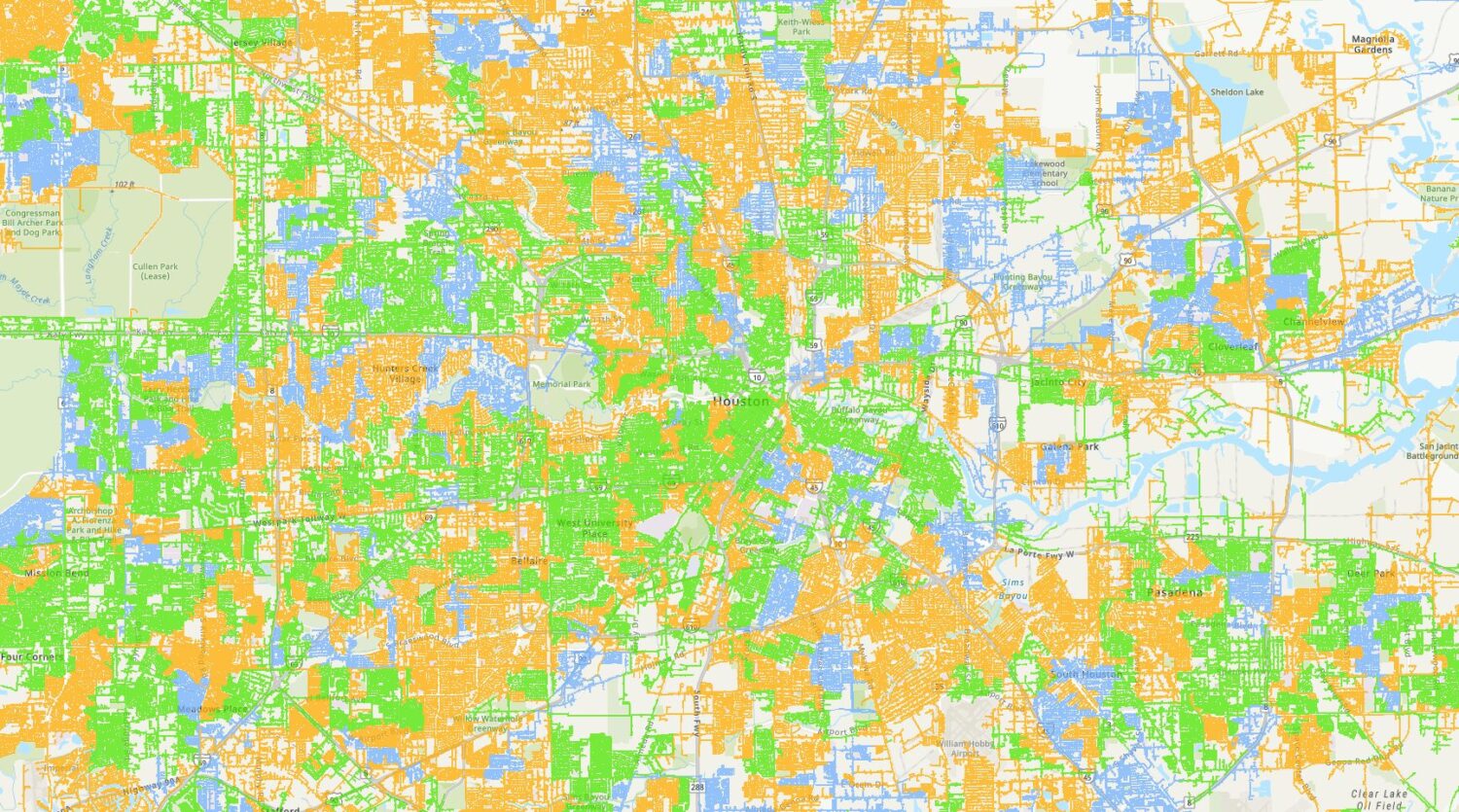
CenterPoint published a map late Tuesday that provides a status of energy restoration efforts in Houston. The map indicates areas that currently have energy, areas where assessment is in progress and areas where circuits are assigned for repair. Wednesday, the map display indicated streets in downtown Houston, West University Place and other central Houston neighborhoods that have been restored.
Houston Mayor John Whitmire says he expects the utility to follow through on its promise to restore electricity to frustrated customers.
“We are all sharing the frustration of Houstonians in our region for lack of power,” Whitmire said.
RELATED: Cooling centers, shelters open across Houston area in aftermath of Hurricane Beryl
However, the veracity of the map has been questioned by customers on social media. The map also does not have any timeline on when outages would be restored. Company officials say they’re still completing a damage assessment and cannot provide details about a timeline.
The company has come under intense criticism for its handling of the outages and communication with customers. Lt. Gov. Dan Patrick, when asked if the company was ready, said he’s asked for details about CenterPoint’s preps.
“CenterPoint will have to answer for themselves if they were prepared and positioned. The state was positioned and prepared. I’ll tell you whether I’m satisfied or not when I have a full report,” Patrick said on Tuesday.
Outages addressed so far were related to the company’s distribution system, designed to lock out in order to prevent further damage, according to CenterPoint.
Citing technical challenges and an increase in webpage traffic, CenterPoint removed its original outage tracker map from the company’s website in May, after a deadly derecho left nearly 1 million customers without power. Some Houstonians decided to get crafty this week after a social media user noted the Whataburger app could serve as a de facto power outage map, since it shows which fast-food locations are open and which are closed in the wake of Hurricane Beryl.
RELATED: What-a-power: Houston-area residents hungry for outage info turn to Whataburger app map
In a press release, CenterPoint said the company’s overall system largely operated as intended despite Beryl “directly impacting a majority of the company’s 5,000-square-mile system, resulting in downed trees, branches and other debris affecting its distribution poles and wires.”
CenterPoint is assessing damage in southeast and northwest Houston, according to the outage map.
“We have made solid progress and exceeded the number of customer restorations following Hurricane Ike, but we have a lot of important work ahead, especially in the hardest-hit areas where the work will be more complex and time-consuming,” Lynnae Wilson, Senior Vice President of Electric Business said in a statement.
“We know we have a lot of customers counting on us to do our jobs as safely and quickly as possible, and that will continue to be our highest priority,” Wilson said.
Before the storm, CenterPoint had fewer than 5,000 workers on standby. Critics say the company didn’t pre-position enough out-of-town crews before the storm made landfall early Monday. After the storm passed, company spokesperson Alyssia Oshodi said, CenterPoint more than doubled its field crews to nearly 12,000 workers.
“Based on the projections that we were getting, we believe that we were staffing appropriately … and requested additional resources to join us in those efforts. What then happened as often does with weather – it’s unpredictable – is that we had a more significant impact than what was projected for our area,” Oshodi said.
Customers sweat it out
With temperatures projected to climb into the low 90s, many Fort Bend residents entered their third day without power.

Natalie Weber/Houston Public Media
At the BlendIn Coffee Club in Sugar Land, customers packed the building for a chance at WiFi and air conditioning. Many worked from laptops or scrolled on their phones in an area where cell service flickered in and out.
Katrina Bolman came to the coffee shop with her fiance, after scrolling Instagram and seeing that the store was open.
RELATED: Sign up for Hello, Houston! It’s our free daily newsletter sent directly to your inbox.
“(We’re) just trying to find a place to get some work done and get out of the heat,” she said.
Aaron Atkinson is the shop’s general manager and said it’s their first day open since the hurricane. Atkinson has worked for the company since 2017 and he’s been through other storms.
“This is actually the longest we’ve been without power,” he said. “Previous to this, we’ve been able to keep power kind of during the other storms.”
Thousands across the county still don’t have power.
The Silent Killer
The storm has brought about another emergency that the Houston Fire Department is warning residents about: carbon monoxide poisoning.
Often called “the silent killer”, Houston Fire Chief Samuel Pena said they have seen an increase in their call volume because of it.
“We’re over three times our normal call volume. We’ve seen over 200 carbon monoxide poisoning calls in the last 24 hours,” Pena said. “It’s critically important that if we’re going to use these generators, that we use them the right way, use them outside of your home.”
Chief Pena says the calls also include people running their cars to charge their devices in their garages with the doors closed.
“If you have symptoms like nausea, dizziness, fatigue, if you feel faint, those could be symptoms of carbon monoxide, they can also be symptoms of dehydration.”
“More and more severe”
Energy consultant Doug Lewin says regional planners need to take the risk of future hurricanes more seriously.
“I hate to be the bearer of bad tidings, but of course, these hurricanes are going to become more severe in the future. The data is very clear on that. Climate change is going to make these storms more and more severe going forward,” he said.
Experts say CenterPoint needs to install more resilient distribution poles – but the process has been expensive and controversial. University of Houston Energy Fellow Ed Hirs points to community backlash last year, when the utility installed weather-hardened poles in a West Houston neighborhood. Residents complained about blocked sidewalks and argued the poles were eyesores.
“My god, the furor was astonishing. You know these are the big, storm-hardened poles that are supposed to take hurricane-force winds,” Hirs said.
With extreme weather becoming more common, the historic outages and lack of planning for this Category 1 storm raise concerns about the region’s preparedness for stronger storms in the future.
Natalie Weber, Matthew Thomas, Dominic Anthony Walsh and Ariel Worthy contributed to this report.
.g-recaptcha {
transform: scale(1);
-webkit-transform: scale(1);
transform-origin: 0 0;
-webkit-transform-origin: 0 0;
height: ;
}
.sr-only {
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0,0,0,0);
border: 0;
}
.ml-form-embedSubmitLoad:after {
content: ” “;
display: block;
width: 11px;
height: 11px;
margin: 1px;
border-radius: 50%;
border: 4px solid #fff;
border-color: #ffffff #ffffff #ffffff transparent;
animation: ml-form-embedSubmitLoad 1.2s linear infinite;
}
@keyframes ml-form-embedSubmitLoad {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
#mlb2-12613104.ml-form-embedContainer {
box-sizing: border-box;
display: table;
margin: 0 auto;
position: static;
width: 100% !important;
}
#mlb2-12613104.ml-form-embedContainer h4,
#mlb2-12613104.ml-form-embedContainer p,
#mlb2-12613104.ml-form-embedContainer span,
#mlb2-12613104.ml-form-embedContainer button {
text-transform: none !important;
letter-spacing: normal !important;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper {
background-color: #f6f6f6;
border-width: 0px;
border-color: transparent;
border-radius: 4px;
border-style: solid;
box-sizing: border-box;
display: inline-block !important;
margin: 0;
padding: 0;
position: relative;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper.embedPopup,
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper.embedDefault { width: 400px; }
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper.embedForm { max-width: 400px; width: 100%; }
#mlb2-12613104.ml-form-embedContainer .ml-form-align-left { text-align: left; }
#mlb2-12613104.ml-form-embedContainer .ml-form-align-center { text-align: center; }
#mlb2-12613104.ml-form-embedContainer .ml-form-align-default { display: table-cell !important; vertical-align: middle !important; text-align: center !important; }
#mlb2-12613104.ml-form-embedContainer .ml-form-align-right { text-align: right; }
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedHeader img {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
height: auto;
margin: 0 auto !important;
max-width: 100%;
width: undefinedpx;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody,
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody {
padding: 20px 20px 0 20px;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody.ml-form-embedBodyHorizontal {
padding-bottom: 0;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent,
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent {
text-align: left;
margin: 0 0 20px 0;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent h4,
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent h4 {
color: #000000;
font-family: ‘Open Sans’, Arial, Helvetica, sans-serif;
font-size: 30px;
font-weight: 400;
margin: 0 0 10px 0;
text-align: left;
word-break: break-word;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent p,
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent p {
color: #000000;
font-family: ‘Open Sans’, Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: 400;
line-height: 20px;
margin: 0 0 10px 0;
text-align: left;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent ul,
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent ol,
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent ul,
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent ol {
color: #000000;
font-family: ‘Open Sans’, Arial, Helvetica, sans-serif;
font-size: 14px;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent ol ol,
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent ol ol {
list-style-type: lower-alpha;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent ol ol ol,
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent ol ol ol {
list-style-type: lower-roman;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent p a,
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent p a {
color: #000000;
text-decoration: underline;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-block-form .ml-field-group {
text-align: left!important;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-block-form .ml-field-group label {
margin-bottom: 5px;
color: #333333;
font-size: 14px;
font-family: ‘Open Sans’, Arial, Helvetica, sans-serif;
font-weight: bold; font-style: normal; text-decoration: none;;
display: inline-block;
line-height: 20px;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent p:last-child,
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent p:last-child {
margin: 0;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody form {
margin: 0;
width: 100%;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-formContent,
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow {
margin: 0 0 20px 0;
width: 100%;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow {
float: left;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-formContent.horozintalForm {
margin: 0;
padding: 0 0 20px 0;
width: 100%;
height: auto;
float: left;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow {
margin: 0 0 10px 0;
width: 100%;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow.ml-last-item {
margin: 0;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow.ml-formfieldHorizintal {
margin: 0;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow input {
background-color: #ffffff !important;
color: #333333 !important;
border-color: #cccccc;
border-radius: 4px !important;
border-style: solid !important;
border-width: 1px !important;
font-family: ‘Open Sans’, Arial, Helvetica, sans-serif;
font-size: 14px !important;
height: auto;
line-height: 21px !important;
margin-bottom: 0;
margin-top: 0;
margin-left: 0;
margin-right: 0;
padding: 10px 10px !important;
width: 100% !important;
box-sizing: border-box !important;
max-width: 100% !important;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow input::-webkit-input-placeholder,
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow input::-webkit-input-placeholder { color: #333333; }
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow input::-moz-placeholder,
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow input::-moz-placeholder { color: #333333; }
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow input:-ms-input-placeholder,
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow input:-ms-input-placeholder { color: #333333; }
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow input:-moz-placeholder,
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow input:-moz-placeholder { color: #333333; }
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow textarea, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow textarea {
background-color: #ffffff !important;
color: #333333 !important;
border-color: #cccccc;
border-radius: 4px !important;
border-style: solid !important;
border-width: 1px !important;
font-family: ‘Open Sans’, Arial, Helvetica, sans-serif;
font-size: 14px !important;
height: auto;
line-height: 21px !important;
margin-bottom: 0;
margin-top: 0;
padding: 10px 10px !important;
width: 100% !important;
box-sizing: border-box !important;
max-width: 100% !important;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-radio .custom-control-label::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-radio .custom-control-label::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-checkbox .custom-control-label::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-checkbox .custom-control-label::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedPermissions .ml-form-embedPermissionsOptionsCheckbox .label-description::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-interestGroupsRow .ml-form-interestGroupsRowCheckbox .label-description::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow .label-description::before {
border-color: #cccccc!important;
background-color: #ffffff!important;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow input.custom-control-input[type=”checkbox”]{
box-sizing: border-box;
padding: 0;
position: absolute;
z-index: -1;
opacity: 0;
margin-top: 5px;
margin-left: -1.5rem;
overflow: visible;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-checkbox .custom-control-label::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-checkbox .custom-control-label::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedPermissions .ml-form-embedPermissionsOptionsCheckbox .label-description::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-interestGroupsRow .ml-form-interestGroupsRowCheckbox .label-description::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow .label-description::before {
border-radius: 4px!important;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow input[type=checkbox]:checked~.label-description::after, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedPermissions .ml-form-embedPermissionsOptionsCheckbox input[type=checkbox]:checked~.label-description::after, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-checkbox .custom-control-input:checked~.custom-control-label::after, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-checkbox .custom-control-input:checked~.custom-control-label::after, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-interestGroupsRow .ml-form-interestGroupsRowCheckbox input[type=checkbox]:checked~.label-description::after {
background-image: url(“data:image/svg+xml,%3csvg xmlns=”http://www.w3.org/2000/svg” viewBox=’0 0 8 8’%3e%3cpath fill=”%23fff” d=’M6.564.75l-3.59 3.612-1.538-1.55L0 4.26 2.974 7.25 8 2.193z’/%3e%3c/svg%3e”);
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-radio .custom-control-input:checked~.custom-control-label::after, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-radio .custom-control-input:checked~.custom-control-label::after {
background-image: url(“data:image/svg+xml,%3csvg xmlns=”http://www.w3.org/2000/svg” viewBox=’-4 -4 8 8’%3e%3ccircle r=”3″ fill=”%23fff”/%3e%3c/svg%3e”);
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-radio .custom-control-input:checked~.custom-control-label::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-radio .custom-control-input:checked~.custom-control-label::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-checkbox .custom-control-input:checked~.custom-control-label::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-checkbox .custom-control-input:checked~.custom-control-label::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedPermissions .ml-form-embedPermissionsOptionsCheckbox input[type=checkbox]:checked~.label-description::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-interestGroupsRow .ml-form-interestGroupsRowCheckbox input[type=checkbox]:checked~.label-description::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow input[type=checkbox]:checked~.label-description::before {
border-color: #000000!important;
background-color: #000000!important;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-radio .custom-control-label::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-radio .custom-control-label::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-radio .custom-control-label::after, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-radio .custom-control-label::after, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-checkbox .custom-control-label::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-checkbox .custom-control-label::after, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-checkbox .custom-control-label::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-checkbox .custom-control-label::after {
top: 2px;
box-sizing: border-box;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedPermissions .ml-form-embedPermissionsOptionsCheckbox .label-description::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedPermissions .ml-form-embedPermissionsOptionsCheckbox .label-description::after, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow .label-description::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow .label-description::after {
top: 0px!important;
box-sizing: border-box!important;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow .label-description::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow .label-description::after {
top: 0px!important;
box-sizing: border-box!important;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-interestGroupsRow .ml-form-interestGroupsRowCheckbox .label-description::after {
top: 0px!important;
box-sizing: border-box!important;
position: absolute;
left: -1.5rem;
display: block;
width: 1rem;
height: 1rem;
content: “”;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-interestGroupsRow .ml-form-interestGroupsRowCheckbox .label-description::before {
top: 0px!important;
box-sizing: border-box!important;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .custom-control-label::before {
position: absolute;
top: 4px;
left: -1.5rem;
display: block;
width: 16px;
height: 16px;
pointer-events: none;
content: “”;
background-color: #ffffff;
border: #adb5bd solid 1px;
border-radius: 50%;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .custom-control-label::after {
position: absolute;
top: 2px!important;
left: -1.5rem;
display: block;
width: 1rem;
height: 1rem;
content: “”;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedPermissions .ml-form-embedPermissionsOptionsCheckbox .label-description::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-interestGroupsRow .ml-form-interestGroupsRowCheckbox .label-description::before, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow .label-description::before {
position: absolute;
top: 4px;
left: -1.5rem;
display: block;
width: 16px;
height: 16px;
pointer-events: none;
content: “”;
background-color: #ffffff;
border: #adb5bd solid 1px;
border-radius: 50%;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedPermissions .ml-form-embedPermissionsOptionsCheckbox .label-description::after {
position: absolute;
top: 0px!important;
left: -1.5rem;
display: block;
width: 1rem;
height: 1rem;
content: “”;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow .label-description::after {
position: absolute;
top: 0px!important;
left: -1.5rem;
display: block;
width: 1rem;
height: 1rem;
content: “”;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .custom-radio .custom-control-label::after {
background: no-repeat 50%/50% 50%;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .custom-checkbox .custom-control-label::after, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedPermissions .ml-form-embedPermissionsOptionsCheckbox .label-description::after, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-interestGroupsRow .ml-form-interestGroupsRowCheckbox .label-description::after, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow .label-description::after {
background: no-repeat 50%/50% 50%;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-control, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-control {
position: relative;
display: block;
min-height: 1.5rem;
padding-left: 1.5rem;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-radio .custom-control-input, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-radio .custom-control-input, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-checkbox .custom-control-input, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-checkbox .custom-control-input {
position: absolute;
z-index: -1;
opacity: 0;
box-sizing: border-box;
padding: 0;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-radio .custom-control-label, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-radio .custom-control-label, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-checkbox .custom-control-label, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-checkbox .custom-control-label {
color: #000000;
font-size: 12px!important;
font-family: ‘Open Sans’, Arial, Helvetica, sans-serif;
line-height: 22px;
margin-bottom: 0;
position: relative;
vertical-align: top;
font-style: normal;
font-weight: 700;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow .custom-select, #mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow .custom-select {
background-color: #ffffff !important;
color: #333333 !important;
border-color: #cccccc;
border-radius: 4px !important;
border-style: solid !important;
border-width: 1px !important;
font-family: ‘Open Sans’, Arial, Helvetica, sans-serif;
font-size: 14px !important;
line-height: 20px !important;
margin-bottom: 0;
margin-top: 0;
padding: 10px 28px 10px 12px !important;
width: 100% !important;
box-sizing: border-box !important;
max-width: 100% !important;
height: auto;
display: inline-block;
vertical-align: middle;
background: url(‘https://assets.mlcdn.com/ml/images/default/dropdown.svg’) no-repeat right .75rem center/8px 10px;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow {
height: auto;
width: 100%;
float: left;
}
.ml-form-formContent.horozintalForm .ml-form-horizontalRow .ml-input-horizontal { width: 70%; float: left; }
.ml-form-formContent.horozintalForm .ml-form-horizontalRow .ml-button-horizontal { width: 30%; float: left; }
.ml-form-formContent.horozintalForm .ml-form-horizontalRow .ml-button-horizontal.labelsOn { padding-top: 25px; }
.ml-form-formContent.horozintalForm .ml-form-horizontalRow .horizontal-fields { box-sizing: border-box; float: left; padding-right: 10px; }
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow input {
background-color: #ffffff;
color: #333333;
border-color: #cccccc;
border-radius: 4px;
border-style: solid;
border-width: 1px;
font-family: ‘Open Sans’, Arial, Helvetica, sans-serif;
font-size: 14px;
line-height: 20px;
margin-bottom: 0;
margin-top: 0;
padding: 10px 10px;
width: 100%;
box-sizing: border-box;
overflow-y: initial;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow button {
background-color: #000000 !important;
border-color: #000000;
border-style: solid;
border-width: 1px;
border-radius: 4px;
box-shadow: none;
color: #ffffff !important;
cursor: pointer;
font-family: ‘Open Sans’, Arial, Helvetica, sans-serif;
font-size: 14px !important;
font-weight: 700;
line-height: 20px;
margin: 0 !important;
padding: 10px !important;
width: 100%;
height: auto;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow button:hover {
background-color: #333333 !important;
border-color: #333333 !important;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow input[type=”checkbox”] {
box-sizing: border-box;
padding: 0;
position: absolute;
z-index: -1;
opacity: 0;
margin-top: 5px;
margin-left: -1.5rem;
overflow: visible;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow .label-description {
color: #000000;
display: block;
font-family: ‘Open Sans’, Arial, Helvetica, sans-serif;
font-size: 12px;
text-align: left;
margin-bottom: 0;
position: relative;
vertical-align: top;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow label {
font-weight: normal;
margin: 0;
padding: 0;
position: relative;
display: block;
min-height: 24px;
padding-left: 24px;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow label a {
color: #000000;
text-decoration: underline;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow label p {
color: #000000 !important;
font-family: ‘Open Sans’, Arial, Helvetica, sans-serif !important;
font-size: 12px !important;
font-weight: normal !important;
line-height: 18px !important;
padding: 0 !important;
margin: 0 5px 0 0 !important;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow label p:last-child {
margin: 0;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedSubmit {
margin: 0 0 20px 0;
float: left;
width: 100%;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedSubmit button {
background-color: #000000 !important;
border: none !important;
border-radius: 4px !important;
box-shadow: none !important;
color: #ffffff !important;
cursor: pointer;
font-family: ‘Open Sans’, Arial, Helvetica, sans-serif !important;
font-size: 14px !important;
font-weight: 700 !important;
line-height: 21px !important;
height: auto;
padding: 10px !important;
width: 100% !important;
box-sizing: border-box !important;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedSubmit button.loading {
display: none;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedSubmit button:hover {
background-color: #333333 !important;
}
.ml-subscribe-close {
width: 30px;
height: 30px;
background: url(‘https://assets.mlcdn.com/ml/images/default/modal_close.png’) no-repeat;
background-size: 30px;
cursor: pointer;
margin-top: -10px;
margin-right: -10px;
position: absolute;
top: 0;
right: 0;
}
.ml-error input, .ml-error textarea, .ml-error select {
border-color: red!important;
}
.ml-error .custom-checkbox-radio-list {
border: 1px solid red !important;
border-radius: 4px;
padding: 10px;
}
.ml-error .label-description,
.ml-error .label-description p,
.ml-error .label-description p a,
.ml-error label:first-child {
color: #ff0000 !important;
}
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow.ml-error .label-description p,
#mlb2-12613104.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow.ml-error .label-description p:first-letter {
color: #ff0000 !important;
}
@media only screen and (max-width: 400px){
.ml-form-embedWrapper.embedDefault, .ml-form-embedWrapper.embedPopup { width: 100%!important; }
.ml-form-formContent.horozintalForm { float: left!important; }
.ml-form-formContent.horozintalForm .ml-form-horizontalRow { height: auto!important; width: 100%!important; float: left!important; }
.ml-form-formContent.horozintalForm .ml-form-horizontalRow .ml-input-horizontal { width: 100%!important; }
.ml-form-formContent.horozintalForm .ml-form-horizontalRow .ml-input-horizontal > div { padding-right: 0px!important; padding-bottom: 10px; }
.ml-form-formContent.horozintalForm .ml-button-horizontal { width: 100%!important; }
.ml-form-formContent.horozintalForm .ml-button-horizontal.labelsOn { padding-top: 0px!important; }
}